Já conhece o Firebase Authentication?
Quando estamos iniciando um novo projeto, muitas vezes um dos requisitos básicos é o gerenciamento de usuários.
O gerenciamento envolve tanto autenticação, meios de recuperação de senha, verificação de e-mail, login com redes sociais, bloqueio de usuários e por aí vai.
Se você precisa de todas essas features em seu app, tenho uma boa notícia: o Firebase Authentication resolve todos esses problemas.

Plataforma Firebase
Firebase é um produto criado e mantido pela Google e é compatível com plataformas mobile e web. Ele é baseado no conceito de serverless, onde o grande intuito é que você se preocupe o menos possível com o trabalho, gastos e infraestrutura de um back-end complexo, permitindo que os desenvolvedores foquem na parte essencial do produto.
O Firebase contém um conjunto de produtos que podem ser integrados no seu projeto, são eles: firestore, crashlytics, cloud functions, dynamic links, entre outros.
Vamos abordar nesse artigo apenas o Firebase Authentication.
Firebase Authentication
O Firebase Authentication já cuida para você de toda a parte de segurança que é necessária para trafegar e armazenar esses tipos de dados sensíveis dos usuários, com padrão Google de qualidade.
Para realizar os primeiros testes de login e criação de usuário, o Firebase conta com um SDK open source de UI, chamado de FirebaseUI. Nele conseguimos ver exemplos de código de alguns de seus produtos como Auth, Firestore, Database e Storage.
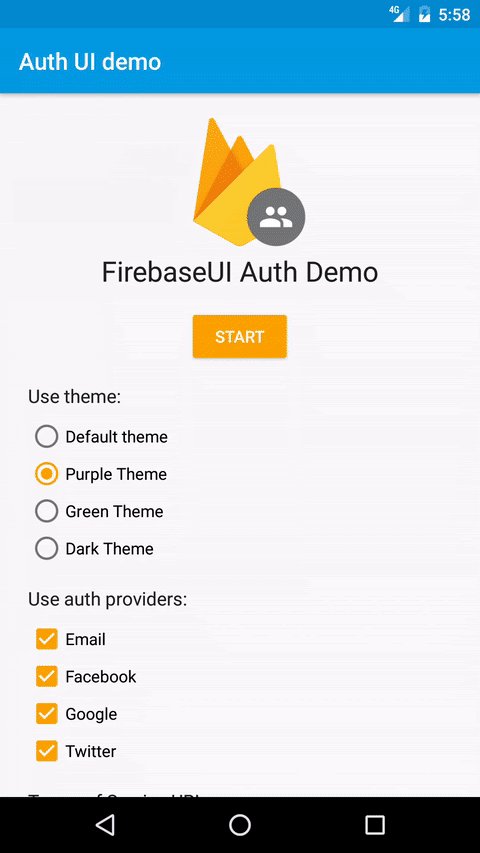
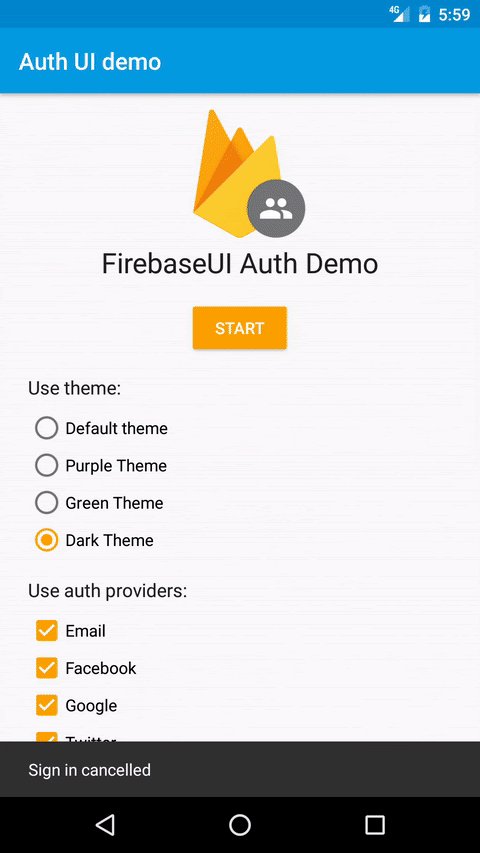
Pode-se usar o FirebaseUI Auth, no qual já vem pré-configurado, para simular os casos mais comuns de autenticação que vamos mostrar aqui.
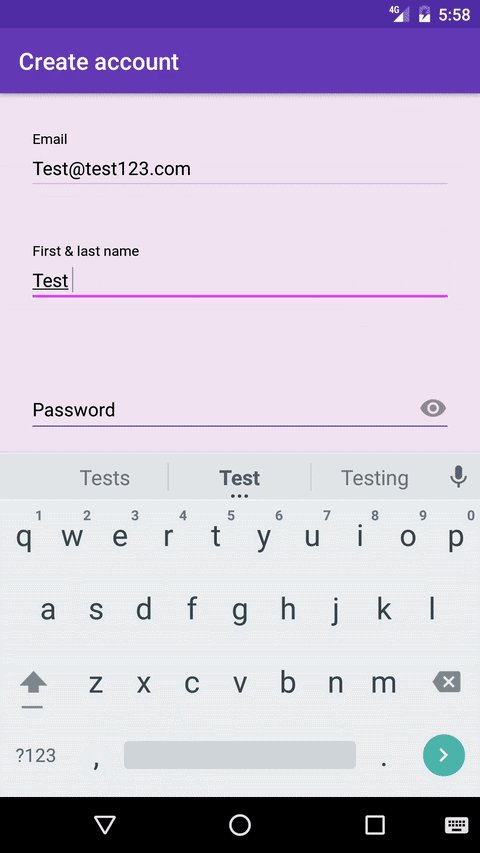
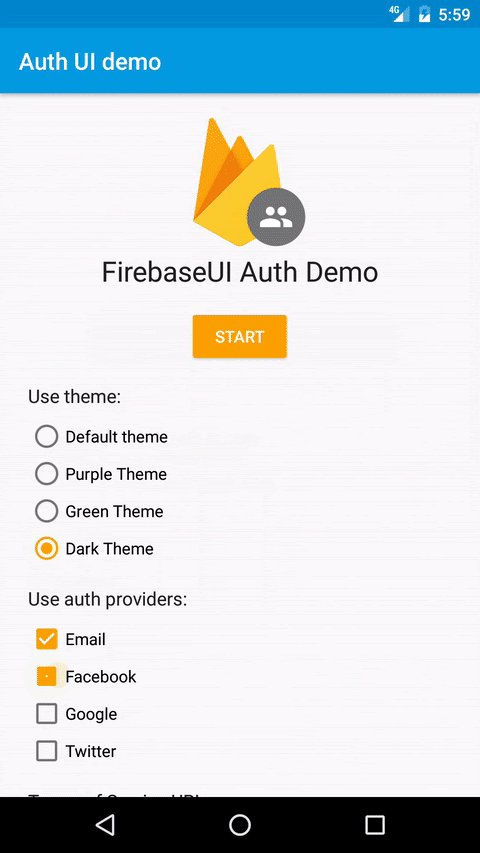
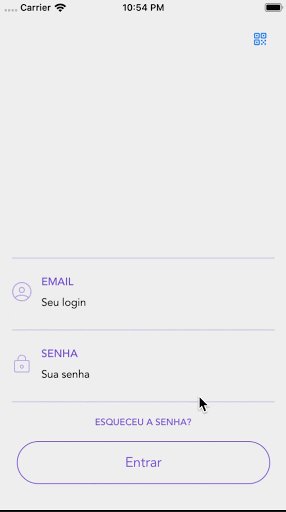
Na animação abaixo podemos ver algumas features disponíveis no SDK.

Criação de usuário
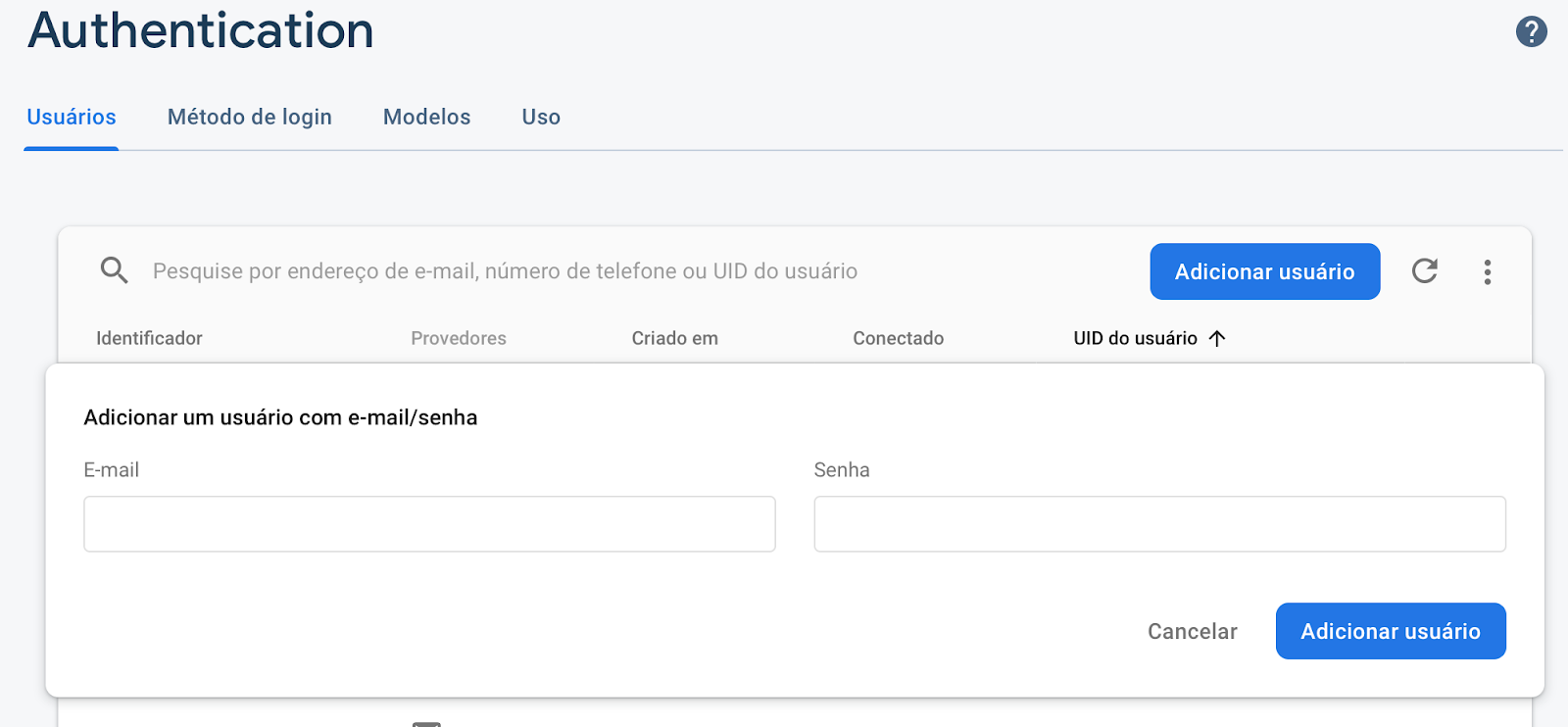
Existem duas maneiras de você criar um novo usuário: pelo painel do Firebase ou, obviamente, pelo código usando o SDK. Além disso, com poucos clicks e algumas informações, já é possível ter o seu projeto configurado no Firebase.
Após as primeiras configurações, você terá acesso ao dashboard da plataforma. Todas as ferramentas disponíveis poderão ser usadas no seu projeto. Você pode escolher usar só uma, ou algumas, ou até mesmo todas elas. Você é livre para escolher.

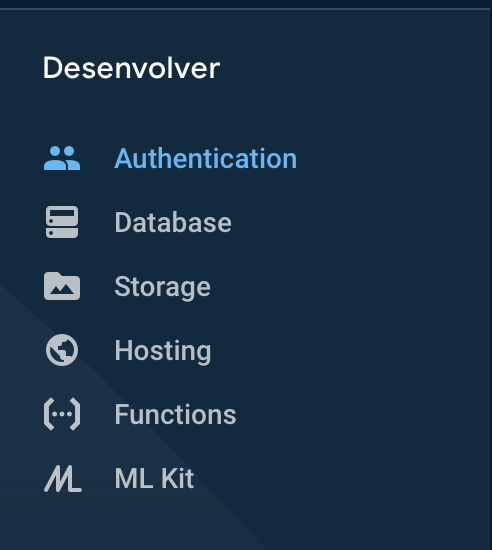
No menu à esquerda, existe a seção Desenvolver. Nela podemos acessar o produto Authentication.
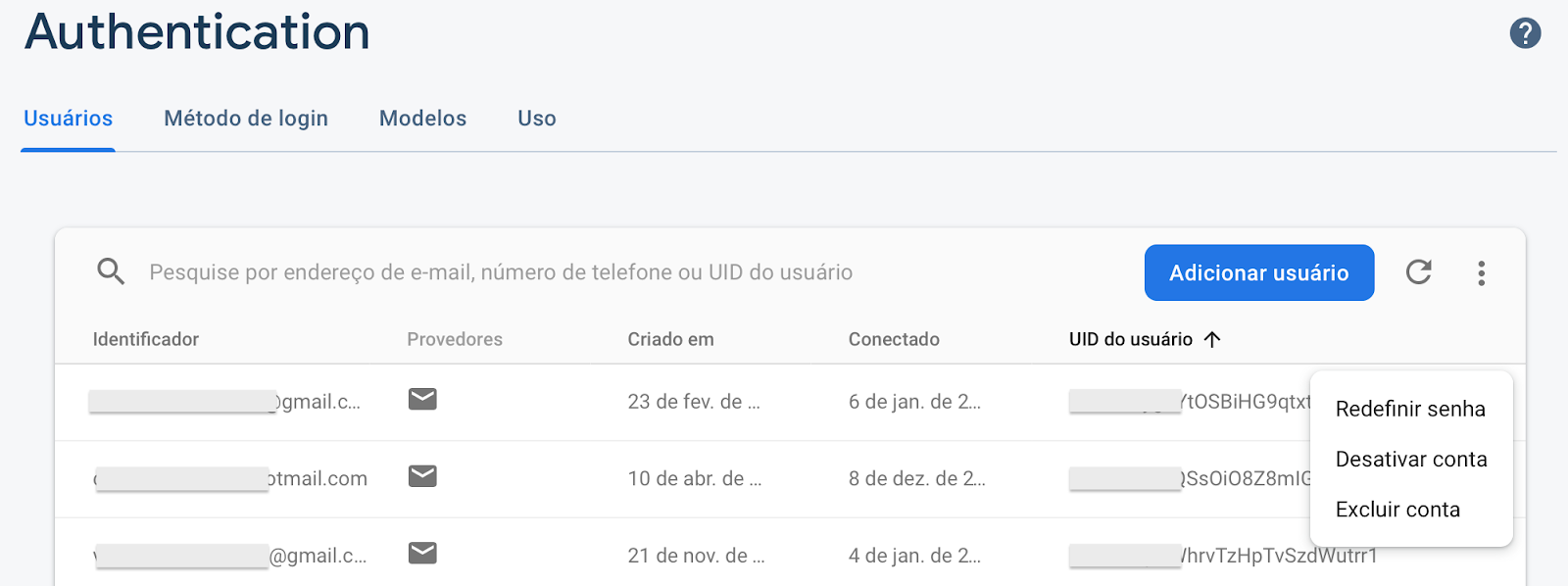
Feito isso, na aba usuários é possível ter acesso aos usuários devidamente registrados. Nessa aba que ficam seus usuários e algumas opções de configurações.

Como citei antes, os produtos do firebase funcionam muito bem entre si.
Caso seja necessário a coleta de mais dados, o UID (unique identifier) gerado no cadastro inicial pode ser vinculado a um banco de dados e desta forma complementar o cadastro solicitando ao usuário mais informações.
O Firebase oferece o produto Firestore que é um banco de dados não relacional (NoSQL) e de alta performance que pode ser usado nesse caso. Abordaremos o Firebase Firestore em um outro artigo.

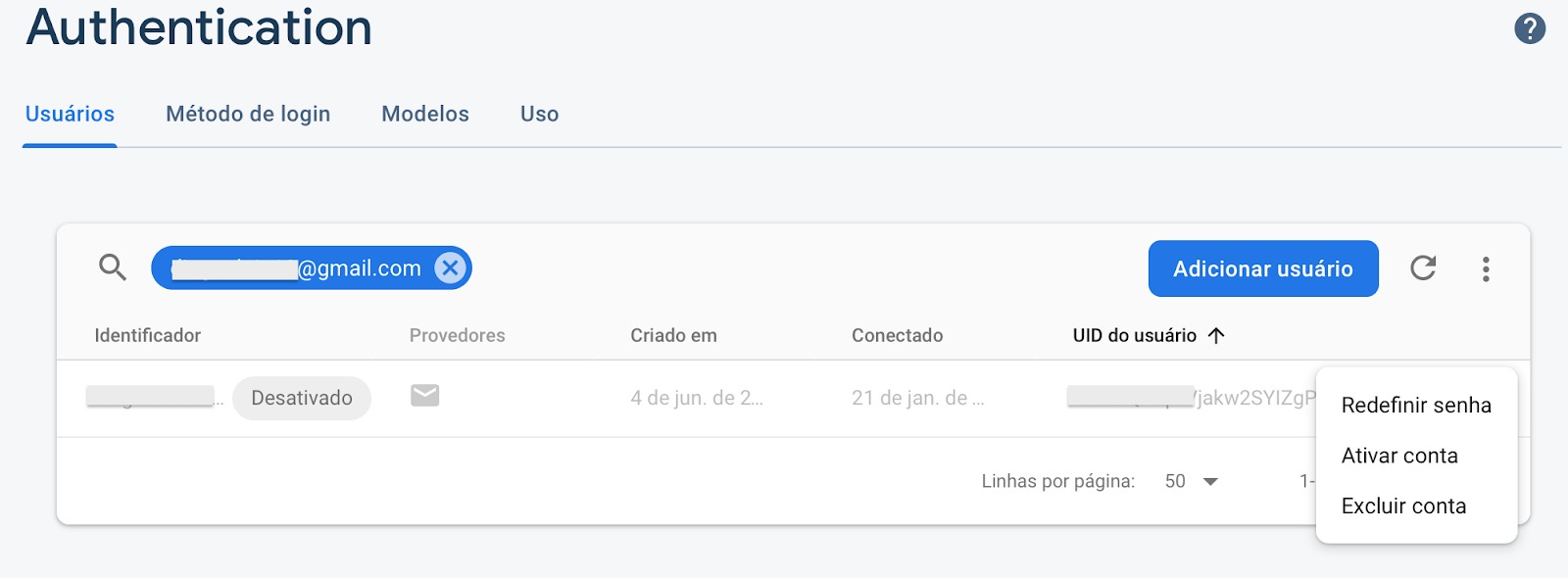
Caso precise, pelo painel e na seção usuários é possível adicionar um novo usuário, pedir redefinição de senha, desativar um usuário ou até mesmo excluir uma conta.
No caso de desativar a conta, o usuário permanece cadastrado, porém não conseguirá se autenticar. Por exemplo, um produto que seja pagamento recorrente, no qual o usuário necessita fazer pagamentos semanalmente ou mensalmente e, por algum motivo, ele deixou de fazer o pagamento, então ele é um usuário passível de ter o seu acesso bloqueado, mas a qualquer momento ele pode pagar novamente e reativar sua conta.
Na imagem a seguir podemos ver um exemplo de usuário desativado. Também é possível ativar um usuário pelo dashboard.
Já na opção excluir conta, o usuário é excluído definitivamente sem a possibilidade de dar rollback. Portanto, cuidado ao usar essa opção!

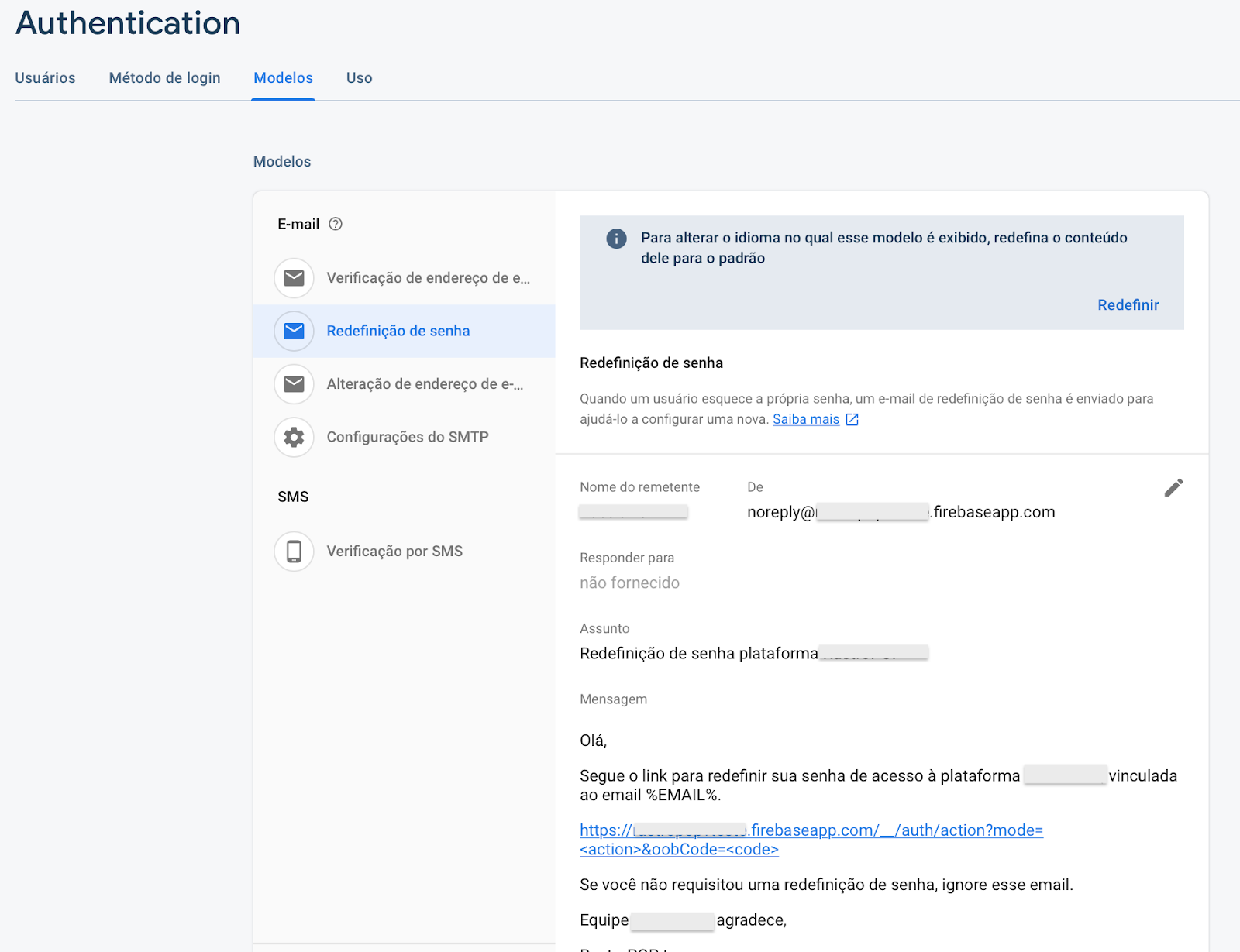
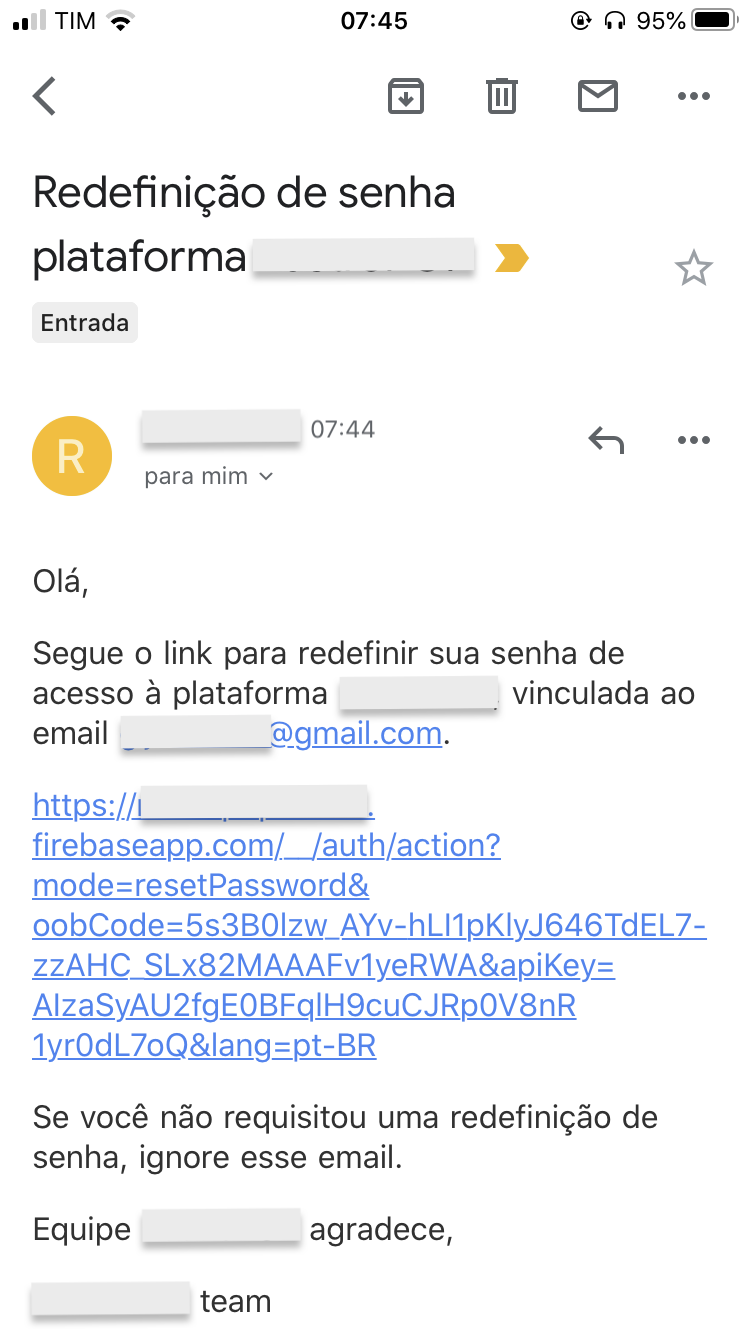
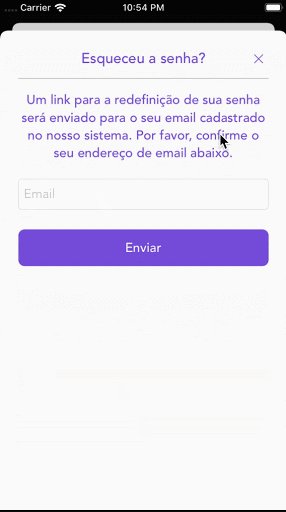
Na opção de redefinir senha, ele enviará um email com um template pré definido para o email cadastrado. O template pode ser customizado sem problemas. Esse e-mail terá um link que solicitará o cadastro de uma nova senha.


É preciso se atentar que o link de recuperação de senha enviado para o e-mail tem um período de validade, ou seja, passado algum tempo sem uso, o link estará expirado e será necessário enviar um novo e-mail.
Tudo que foi discutido sobre reset de senha é aplicado também aos outros casos disponíveis na seção Modelos, ou seja, a Verificação de endereço de e-mail, Alteração de endereço de e-mail e Verificação por SMS.
Vale ressaltar que o domínio usado no remetente do e-mail disponibilizado gratuitamente pelo Firebase é firebaseapp.com, mas pode ser facilmente configurado para um domínio personalizado.

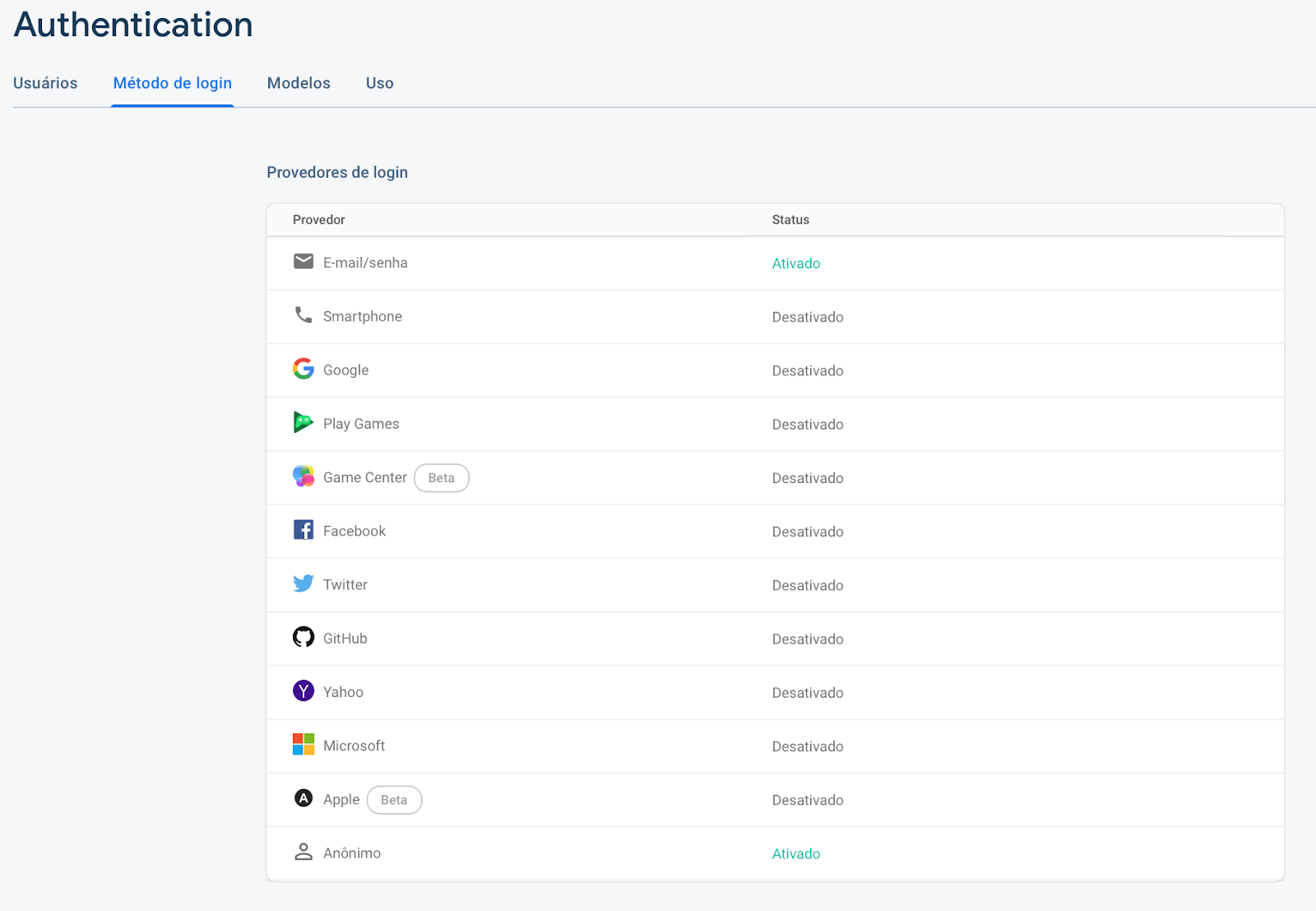
O Authentication permite integrar com vários outros métodos de login. Na imagem acima é possível ver as plataformas que você pode integrar seu produto. No método de login anônimo, o Firebase utiliza contas anônimas temporárias para autenticar-se. Com essas contas, os usuários que ainda não se inscreveram no seu app podem usar os dados protegidos pelas regras de segurança.
Um usuário anônimo pode futuramente vincular uma conta e inscrever-se no seu app para que continue usando o produto. Dependendo da regra de negócio do seu projeto, o método de login anônimo pode ser útil.
Authentication na prática
Após termos um overview do dashboard do Firebase Authentication, vamos ver como usar no seu projeto.

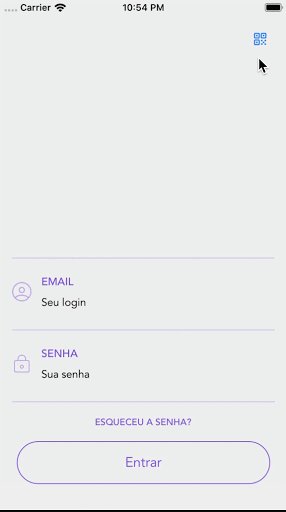
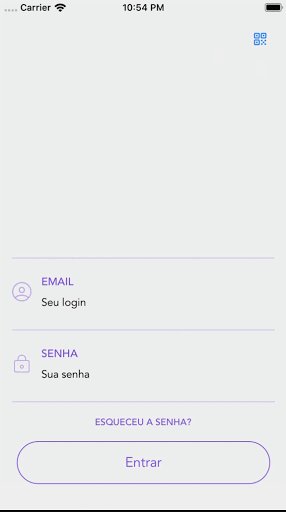
A imagem acima mostra um exemplo clássico de login e senha de um usuário. A opção de recuperar a senha também é um requisito obrigatório em qualquer método de login.

É possível importar o Firebase Authentication usando o gerenciador de dependências CocoaPods. Para importar a lib, basta adicionar a linha de código, como na imagem acima, no arquivo Podfile.


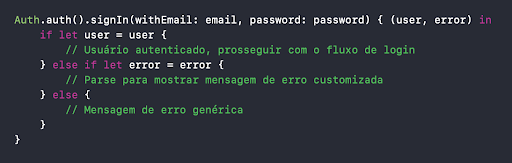
Com o FirebaseAuth devidamente importado no seu projeto, para autenticar um usuário basta usar um simples método do SDK, como mostrado na imagem.

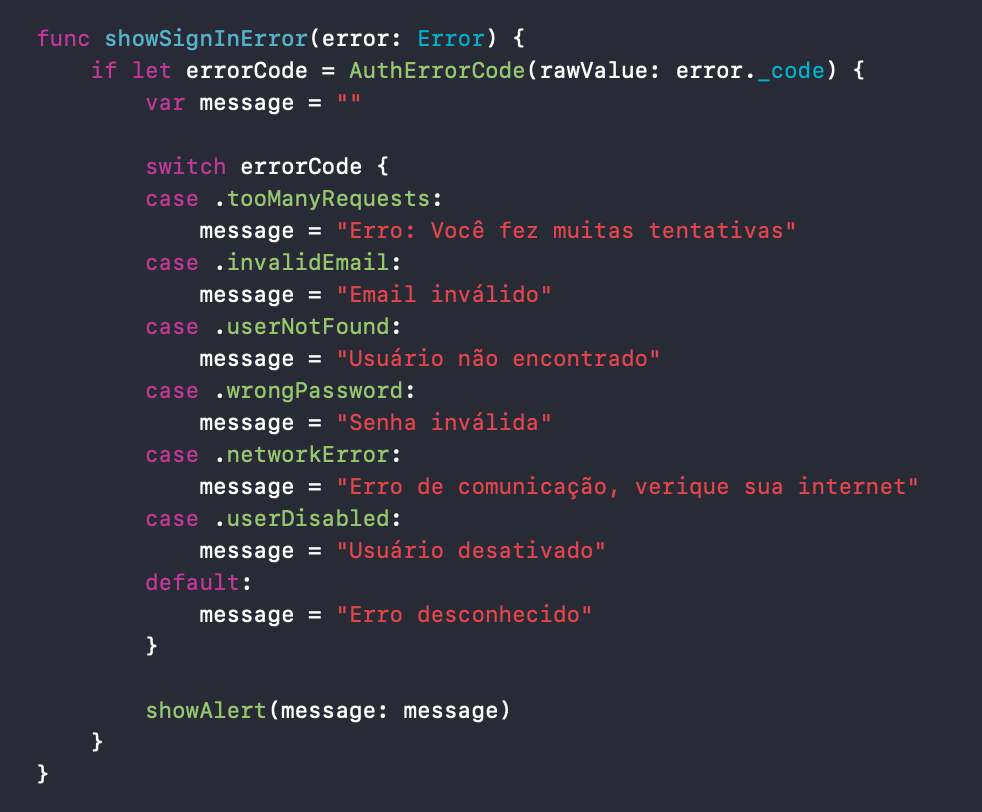
Como um bom programador que somos, devemos informar ao usuário qual o tipo de erro ele está tomando para que seja intuitivo a ação que ele deve tomar para resolver o problema. O SDK do Auth nos fornece um mapeamento para identificarmos qual o tipo de erro e darmos uma mensagem customizada para o usuário. Caso contrário, pode-se também usar a mensagem default fornecida pelo SDK.

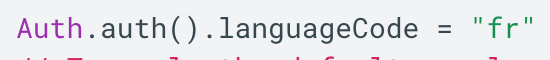
Você pode configurar a linguagem padrão utilizada pelo Auth ou usar o comando Auth.auth().useAppLanguage() para usar a linguagem padrão configurada no dispositivo.

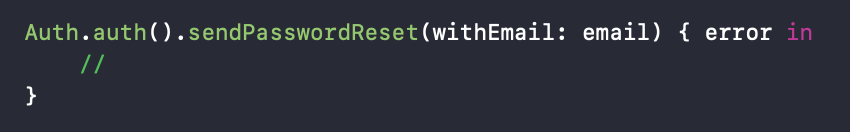
Seguindo a mesma linha de raciocínio, para as demais funções do Auth, como criar usuário, recuperar senha, mudar senha, mudar email etc, usamos o mesmo padrão de chamada dos métodos do SDK.

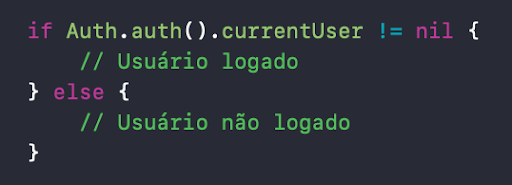
Para verificar se um usuário está logado ou não, basta seguir o exemplo de código da imagem acima. No caso do iOS, no arquivo AppDelegate do projeto, pode-se colocar essa condição para direcionar o usuário para tela de login ou ir direto para a home.
Gostou do conteúdo? Assine a nossa newsletter e recebe mais artigos como esse no seu e-mail.
Limites de uso do Firebase
O Firebase possui limites gratuitos para uso bem generosos. A ideia é que você só comece a pagar pelos serviços da plataforma quando seu produto estiver realmente faturando. Você pode consultar aqui sobre isso.
Ainda ficou com alguma dúvida no assunto? Conta pra gente nos comentários.



