Como posso atuar com desenvolvimento front-end?
Em um cenário tão dinâmico em que vivemos como profissionais de desenvolvimento, traremos a direção para começar sua jornada.
Do webmaster ao desenvolvimento front e back-end
Nos primórdios da internet tínhamos a figura do webmaster, que segundo a wikipedia pode ser entendido como:
“(…) profissional capaz de gerenciar tarefas tanto de web designer (elaboração do projeto estético e funcional de um web site) quanto de web developer (que faz a parte da programação, como sistemas de login, cadastro, área administrativa).”
Resumidamente, era um “faz tudo”.
Hoje em dia é muito complicado esperar que uma pessoa sozinha consiga gerenciar todo o desenvolvimento de um sistema web de grande porte.
Atualmente vemos a mudança no papel de webmaster, o qual se polarizou em duas frentes:
Profissional de desenvolvimento Front-end – Responsável com a interação do usuário final com o sistema.
Profissional de desenvolvimento Back-end – Responsável por fornecer os dados já tratados ao Frontend.
Além disso, que tal ver um vídeo que explora o conceito Back-end for Front-end?
Afinal, o que é desenvolvimento front-end?
Aqui discutiremos com mais afinco o desenvolvimento front-end. Ele é muito importante, pois trata diretamente com a opinião do cliente final em seu primeiro contato com o sistema.
Mas o que podemos definir como front-end?
Front-end consiste em tudo que realiza uma interação direta com o usuário, ou seja, toda a programação da interface gráfica de um sistema. O termo Front-end pode ser aplicado tanto para o desenvolvimento mobile, quanto para o desenvolvimento Web, mas neste artigo vamos focar no Web.
Em um site de compras, por exemplo, se eu quero adquirir uma televisão, o front-end é responsável por me guiar através de menus e opções que vão me levar até o produto. Não vou encontrar uma televisão procurando utensílios domésticos, concorda comigo?
A interface gráfica precisa ser clara, intuitiva e simples. Como se fosse uma trilha de pão em uma grande floresta. Porém, simples não significa que o sistema seja menos complexo, mas sim, possui rotas bem definidas que o usuário consiga se guiar sem precisar pedir ajuda a cada passo dado.
Vamos em frente para você entender melhor o assunto.
Desenvolvimento front-end, vamos começar do básico
Geralmente em um projeto de grande porte temos a pessoa responsável por toda a comunicação visual e interação homem-máquina. Na maioria das vezes quem assume esse papel são profissionais de denominado User Experience (UX), mas profissionais de Customer Experience (CX) também podem ajudar.
Porém, isso não significa que profissionais de desenvolvimento front-end não precisem saber como desenhar layout. Pelo contrário, precisam ter no mínimo a acurácia de saber posicionar cada elemento de forma que possa alcançar o que será melhor para o cliente conforme definido previamente UX/CX e designers.
Na internet encontramos vários cursos a respeito, eu recomendo para iniciar seus estudos o vídeo da Chief of Design, confira.
O próximo passo é aprender todos os frameworks possíveis e imaginários do mercado? De forma nenhuma. Você precisa estudar a estrutura raiz que os navegadores interpretam e transformam naquele site bem estruturado e bonito.
LEMBRE-SE:
Código interpretado: o código é interpretado linha a linha por um interpretador, convertendo para linguagem de máquina. Permite que o código fonte seja visualizado, algumas linguagens são: HTML, CSS e JavaScript.
Código Compilado: Todo o seu código é convertido para binário de uma só vez e gera um único pacote (.exe, .jar, etc). Não permite que seu código fonte original seja visto, algumas linguagens compiladas são: Java, Pascal, C#, entre outras.
HTML
O primeiro passo em seus estudos é conhecer o HTML versão 5. Mesmo que lá atrás você “brincou” de fazer website, o HTML5 traz melhorias consideráveis, surgindo em 2004, porém divulgado com mais afinco em 2010.
Consulte o material da W3C, organização internacional de padrões que desenvolve os pilares de tecnologias Web tais como HTML, CSS, SVG, XML e WCAG.
O HTML pode ser definido como o esqueleto de uma página web ou formulário de um sistema. Imagine um corpo sem ossos? Difícil né, mas isso seria a web hoje sem HTML. Conhecido como linguagem de marcação, sem estruturas condicionais e laços de repetição, é basicamente um conjunto de tags que tem por diretriz uma determinada função que será interpretada pelo navegador. Por exemplo:
Html:
<p>Olá, <b>Maria da Silva</b> </p>
Interpretado pelo navegador:
Olá, Maria da Silva
CSS
Após compreender e organizar seus conhecimentos para o HTML, o próximo passo será compreender o CSS (Cascading Style Sheets ou Folhas de Estilo em Cascata). Ele é responsável pela aparência de seu site ou sistema. Se o HTML são os ossos, o CSS será todo o exterior, pele, roupas e maquiagem, ou seja, pode ser um fator de sucesso ou fracasso do seu produto.
Recomendo a leitura do material da W3C e da Mozilla para aprofundar um pouco no assunto, será interessante seguir esses tutoriais.
JavaScript
Para finalizarmos a estrutura básica, porém, podemos dizer que seja uma das mais importantes nos dias de hoje, temos o Javascript. Diferente do HTML e CSS, o JavaScript é uma linguagem de programação completa com estruturas condicionais, variáveis, laços de repetição entre outras.
Vemos um crescimento considerável na utilização do JavaScript no ambiente de desenvolvimento de software, principalmente após a sua última atualização para o ECMAScript 6. O ECMAScript é uma especificação utilizada na linguagem de script que o JavaScript implementa. Dê uma olhada nesse artigo de Diego Pinho falando um pouco a sobre o cenário atual do JavaScript.
Mas “perae”, se o HTML são os ossos e o CSS é a parte visível, por assim dizer, onde se encaixa o JavaScript? Simples, o JavaScript é responsável pelo dinamismo do site ou sistema, ou seja, podemos considerá-lo como sendo os músculos de nosso produto. Ele irá trazer todo o dinamismo e ação, tão exigido nos dias de hoje. O JavaScript, também é responsável por realizar a comunicação com o sistema de back-end que é o responsável pela persistência dos dados em um banco de dados.
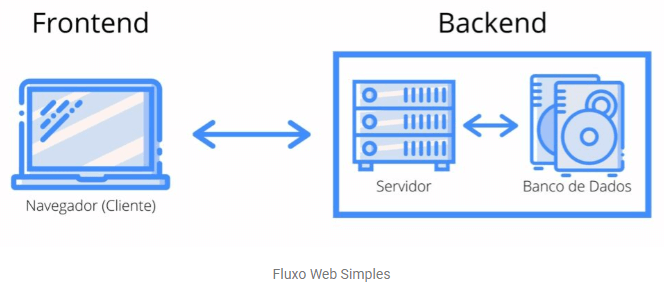
Para entender um pouco melhor dê uma olhada na figura 1, que mostra o ambiente de navegação do cliente com o front-end e sua comunicação com o back-end composto por um servidor e o banco de dados.

Ótimo, dominando essas três vertentes estou apto a entrar no mercado como profissional de desenvolvimento front-end? Não.
Dominando as tecnologias citadas, agora vem a parte mais importante para as empresas, qual tecnologia, ou melhor, framework ou biblioteca, será usada como sendo sua expertise ou domínio por assim dizer.
Vamos dar uma olhada nas principais tecnologias do mercado nos dias de hoje.
Let’s code! Principais tecnologias do mercado
Existem várias tecnologias para nos especializarmos como front-end, e enquanto você está lendo esse artigo, outras mais podem já estar surgindo. Vamos dar uma olhada em uma pesquisa realizada pelo site Stack Overflow:

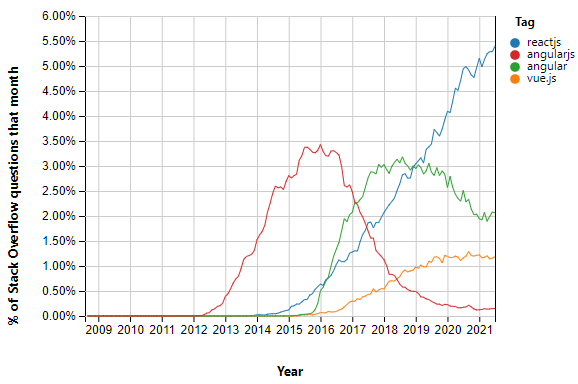
Na figura 2, temos um gráfico com os quatro frameworks para front-end com maior destaque desde 2008, entre os usuários de uma das maiores plataformas utilizadas por profissionais de desenvolvimento de diversas áreas.
O primeiro da lista é o React citado em 5,5% das publicações no site, o Angular em segundo, citado em 2,2% dos comentários. Em terceiro temos o Vue.js com um pouco mais de 1% de presença nos comentários e por fim o AngularJS que entre o ano de 2012 até 2017 sendo destaque, e atualmente aparece em menos de 0,5% dos comentários.
Estes percentuais parecem baixos, porém é uma comparação entre toda a estrutura do site que envolve inúmeras outras tecnologias. Nessa comparação foram listados somente frameworks de front-end com maior relevância dentro do site.
Não iremos direcioná-los para nenhuma delas especificamente, porém iremos abordar as principais características de cada uma delas. A escolha ficará a seu critério em qual se aprofundar.
Angular JS
Angular JS é um framework em JavaScript desenvolvido pela Google e de código aberto. Foi criado em 2009, sendo sua última versão 1.8.2 lançada em meados de 2012, mais informações no site oficial.
Veio para o desenvolvimento front-end utilizando como padrão o MVVM (Model-View-View-Model), trazendo uma certa facilidade para a codificação e a realização de testes unitários. O Angular JS foi desenvolvido visando uma maior produtividade, desde que aplicadas boas práticas de programação. As boas práticas são a régua pela qual especialistas nos ajudam com a melhor forma de se utilizar determinado framework.
Como ponto negativo em se utilizar AngularJS está em sua descontinuidade do mercado, que é algo extremamente relevante, levando em consideração que o Angular 2+ possui uma arquitetura totalmente diferente do Angular JS.
Confira também esse artigo da Alura para entender um pouco mais sobre a diferença em utilizar JavaScript e TypeScript.
Angular
O Angular perdeu o JS do nome a partir da sua versão 2.0, pois mudou totalmente a sua estrutura e é por isso considerado um novo framework. Dê uma olhada no artigo de Ruben Marcus aqui no blog da Zup para entender um pouco mais sobre o assunto.
Indo ao que interessa, o Angular, em 2021 se encontra na versão 12 e possui uma boa documentação online. Utiliza o formato SPA (Single Page Application), que consiste em aplicações que o usuário não aguarda que a página inteira recarregue, somente a parte a qual ele está interagindo diretamente. Saiba mais nesse artigo.
O Angular utiliza como linguagem o TypeScript, que é um “superconjunto” do JavaScript, ou seja, possui recursos a mais para ajudar quem trabalha com desenvolvimento. Saiba mais a respeito dando uma olhada nesse artigo do Tecnoblog.
Além disso, o Angular possui um gerenciador para criação de componentes, módulos, serviços que servem para se comunicar com API’s com protocolo HTTP, entre outras funcionalidades, explore a documentação para entendê-las melhor. Esse gerenciador é o Angular CLI (Command Line Interface), cujo objetivo principal está em facilitar a vida de profissionais de desenvolvimento criando e realizando os vínculos necessários ao elemento, porém não é obrigatório, você pode criar tudo manualmente.
Finalização
Ao finalizar a criação de uma aplicação, o código é transpilado em HTML, CSS e JavaScript. O código final é minificado e, após ser transpilado, isso irá proteger o seu código web de cópias.
Como pontos positivos temos a robustez e agilidade adquirida na codificação e o padrão pré-estabelecido como melhores práticas na organização do código.
Como ponto negativo a comunidade pode apontar que a sintaxe TypeScript e o padrão MVC, que está presente na arquitetura da linguagem, dificultem um pouco a migração de quem veio do JavaScript puro. Mas apesar disso é um framework muito utilizado pelas empresas.
Vue.JS
O Vue.JS é um framework criado por Evan You, enquanto ainda trabalhava no Google, em 2014. Ele decidiu pegar todos os conceitos que tinha mais familiaridade no Angular e criou uma versão mais simples e leve, sem os excessos do seu “irmão” mais velho.
Ele tem uma documentação bem completa e traz como principal vantagem ser Open Source mantido pela comunidade. Além disso, por ser mais simples, sua curva de aprendizado acaba sendo menor.
Outra característica do Vue.JS é não utilizar o TypeScript, sendo composto por HTML, CSS e JavaScript em sua essência. É conhecido por ser um framework progressivo e reativo se utilizando também do conceito SPA e da atualização dinâmica com o DOM para manter todos os elementos que chamam determinado componente sincronizados.
O Vue.js possui o Vue CLI, assim como o Angular para facilitar a vida de profissionais de desenvolvimento. Ele se utiliza da estrutura do EcmaScript 5, o que o torna incompatível com o navegador Internet Explorer 8 e seus antecessores.
O principal ponto positivo do Vue.JS está na curva de aprendizado menor que seu irmão Angular, devido a sua simplicidade e por não utilizar o TypeScript. É adaptável, de fácil migração sendo totalmente focado na camada View do MVC.
Já os pontos negativos do Vue.JS têm sido:
- o número reduzido de recursos prontos da comunidade, porém a cada dia essa realidade tem mudado;
- a curva de aprendizados da utilização de diretivas como no Angular, é um pouco mais complexo, mesmo sendo uma ferramenta importante.
React
O React foi criado pelo engenheiro do Facebook Jordan Walke em 2011, porém só em 2013 que o código foi aberto para a comunidade. Podemos ver em nosso gráfico na figura 2 que ele tem tido uma subida vertiginosa desde a sua criação, e desde 2019 lidera como a biblioteca (lib) mais utilizado pela comunidade e citado no Stack Overflow.
É uma lib declarativa que também trabalha com componentes e outras ferramentas, assim como os declarados anteriormente. O React pode utilizar como ferramenta de build o Webpack, ele permite usar require() e facilita a utilização de imagens e arquivos locais principalmente em como serão processados no bundle JavaScript final.
Como transpilador temos o Babel que permite se utilizar do JavaScript com o EcmaScript 6 ou 7 quando a maioria dos browsers ainda utiliza a versão 5. Para realizar a criação do projeto utilizamos o NodeJS assim como no Angular e Vue.
Seus principais pontos positivos estão na extensa comunidade que possui atualmente no ano de 2021. Trabalha com arquivos JSX ou TSX caso queira utilizar o TypeScript, que permite escrever HTML e CSS em um arquivo Javascript.
Um ponto que merece atenção é a curva de aprendizado em média ser elevada no JSX para quem está começando.
Outra questão a ser pontuada é a possibilidade de se definir seu padrão de desenvolvimento, o que pode gerar produtos confusos caso não haja um estudo adequado de padrões de projeto. Porém, cada caso precisa ser visto particularmente para se realizar esse julgamento.
Saiba mais sobre o React dando uma olhada na documentação oficial em português.
Que tal receber conteúdos como esse no seu e-mail? Assine a nossa newsletter!

Perspectivas de mercado voltados para o Desenvolvimento front-end
A visão que se espera de profissionais de desenvolvimento é o domínio de HTML, CSS, JavaScript e TypeScript assim como a especialização em algum ou vários frameworks presentes no mercado.
Mas cuidado, procure um com o qual você e o mercado atual se identificam. Segundo a TI inside, o Mercado de TI registrou um crescimento de 15,7% no primeiro trimestre de 2021, sendo que ainda poderá chegar a 20% somente no Brasil, porém vemos que esse cenário de crescimento é global.
O mercado está buscando profissionais de desenvolvimento front-end. Segundo Salários.com, entre Julho de 2020 e Junho de 2021, houve um aumento de 42% nas contratações finais para este tipo de profissional. Já a faixa salarial varia entre R$ 3.337,00 à R$ 10.075,13, sendo que essa variação se refere ao nível de experiência da pessoa, localidade da empresa entre outros fatores.
Inclusive, aqui na Zup Innovation temos vagas em aberto para front-end, entre outras especialidades. Venha dar uma conferida!
Desenvolvimento Front-End: uma área promissora e crucial no desenvolvimento de software
Trabalhar com front-end tem se mostrado importante no cenário de desenvolvimento de software quando olhamos a quantidade de bibliotecas, frameworks e aplicação de métodos que surgem a cada dia. Sendo essa a frente de contato com o cliente final, e esse é um fator que pode atrair ou afastar as pessoas.
Para quem está pensando em começar na área, é um ambiente excepcional e você pode se destacar com um pouco de dedicação.
O trabalho com front-end se mostra desafiador pois estamos sempre procurando novas tecnologias e paradigmas para encantar cada vez mais nosso cliente final.
E você, o que acha do desenvolvimento front-end? Conta para a gente nos comentários!



