Criar interfaces de usuário intuitivas e amigáveis é um desafio para profissionais de desenvolvimento e design, seja qual for a plataforma. Por isso que a exibição de elementos em forma de lista de dados é uma das soluções mais simples eficazes para ordenar, agrupar, criar carrosséis (listview) e adicionar dados na sua interface.
Nesse artigo, apresentaremos o Listview, que tem por objetivo facilitar a exibição e/ou organização de dados. Além disso, demonstraremos, com um tutorial prático, os ganhos que esse recurso pode trazer para seu projeto. Para isso, utilizaremos o Beagle, nosso framework open source de desenvolvimento cross platform.
É sempre importante salientar que, além de saber o que será mostrado ao usuário, é preciso ter em mente a ordem e o posicionamento dessas informações. No caso do Beagle, é possível não só realizar essas ações, como também definir:
- O conteúdo dos elementos;
- O momento em que eles serão exibidos na tela;
- Possíveis alterações no layout sem a necessidade de modificar ou refazer o deploy da sua aplicação web ou a publicação do seu aplicativo Android e iOS nas lojas.
Neste tutorial, você vai ver como controlar o conteúdo e a aparência de uma lista sem alterar uma linha de código do nosso front-end.
Artigo escrito pelos zuppers Carlos Stein e Hector Custódio.
Vamos ao tutorial com ListView e Beagle
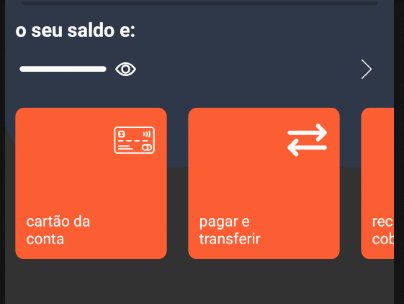
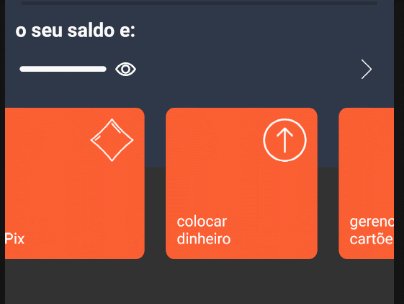
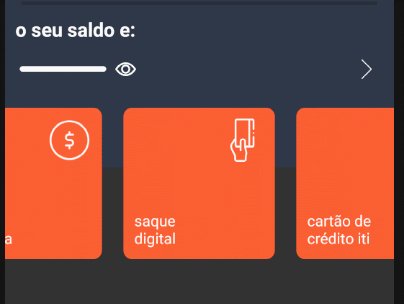
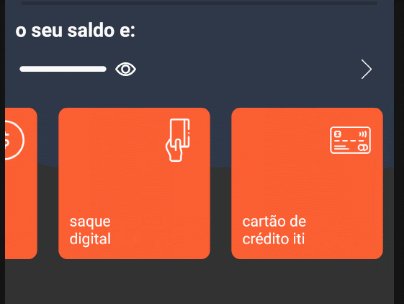
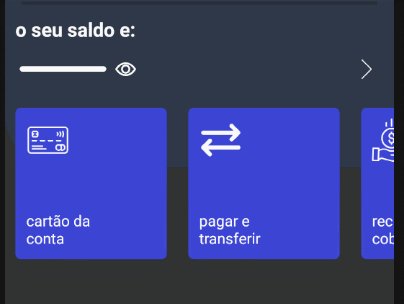
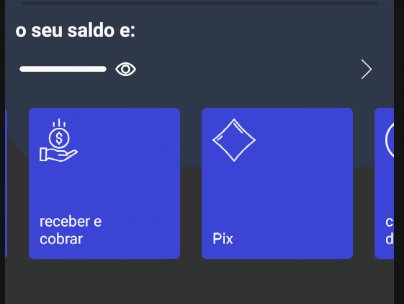
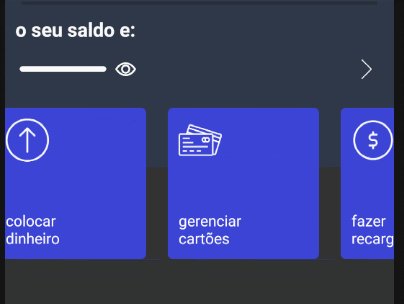
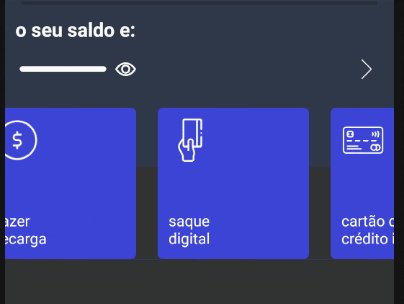
Suponha que você tenha um carrossel de menus e o resultado final é o da animação abaixo:

Essa lista já é toda renderizada usando o framework do Beagle, sendo que um único código foi configurado no back-end e será o mesmo em qualquer plataforma, seja ela Web, Android ou iOS. Ao acessar o endpoint, todas as aplicações terão como resultado a mesma lista e o mesmo layout.
A seguir, veja o snippet com o código em Kotlin do back-end criando a lista acima:
private fun carouselOptions() = Container(
children = listOf(ListView(
context = ContextData(
id = "initialContext",
value = "" ),
onInit = listOf(SendRequest(
url = "https://private-93ff3-beagleworkshop.apiary-mock.com/options",
method = RequestActionMethod.GET,
onSuccess = listOf(SetContext(
contextId = "initialContext",
value = "@{onSuccess.data}")
)
)
),
dataSource = expressionOf("@{initialContext}"),
direction = ListDirection.HORIZONTAL,
template = template()
).setStyle {
size = Size(width = UnitValue(100.0, UnitType.PERCENT))
}
)
)Só com este trecho de código, você já consegue gerar uma lista com as opções do nosso carrossel (ou listview, se estivermos falando de desenvolvimento mobile).
A mais simples dessas propriedades é a direção da lista. Se, por exemplo, você definir que a disposição fica melhor na vertical, basta apenas alterar o valor do enum e a lista será reorganizada.
A renderização dos itens da lista, basicamente foca, em três valores:
- O onInit, que é o método chamado quando a lista é criada pela primeira vez. Aqui neste exemplo, você pode fazer uma requisição para o servidor que retorna os dados que preenchem a listagem. Com isso, o onInit traz uma lista de ações utilizadas para fazer a requisição ao servidor (SendRequest) e atribuir o resultado ao contexto (SetContext).
- O dataSource, que é o conjunto de dados que será usado para preencher a lista, podendo ele ser estático ou dinâmico. No exemplo deste tutorial, usamos todos os recursos do Beagle, combinando o contexto (que foi definido pela ação SetContext no onInit anteriormente) para que esses valores sejam dinâmicos. Vale lembrar que o contexto é uma espécie de “variável” atribuída ao container, que tem a capacidade de atualizar a visualização do carrossel sempre que o valor do contexto muda.
- O template, que é a representação visual de cada um dos itens do dataSource. Assim, para cada item do dataSource, um template será renderizado.
Veja como foi criado o template do nosso carrossel de exemplo:
private fun template() = Container(
listOf(
Image(
ImagePath.Remote(remoteUrl = "@{item.icon}")
).setStyle {
size = Size(width = UnitValue(40.0, UnitType.REAL), height = UnitValue(40.0, UnitType.REAL))
}.setFlex {
alignSelf = AlignSelf.FLEX_END
},
Text(
text = "@{item.title}",
styleId = "h1",
textColor = "#ffffff"
)
)
).setStyle {
cornerRadius = CornerRadius(radius = 8.0)
backgroundColor = "#fb5f31"
size = Size(width = UnitValue(140.0, UnitType.REAL), height = UnitValue(140.0, UnitType.REAL))
margin = EdgeValue.all(10)
padding = EdgeValue.all(10)
}.setFlex {
justifyContent = JustifyContent.SPACE_BETWEEN
}Ok, você fez uma lista com um template. E agora?
Sim, aparentemente é só uma lista. Mas vamos focar em um caso de uso simples, mas que mostra um pouco do poder do framework do Beagle e do listview.
Imagine que, após o deploy e publicação da aplicação, você percebe pelo analytics que as opções do menu não estão sendo acessadas e como estas opções impactam diretamente nos resultados da empresa, é preciso tomar alguma ação.
Conversando com o time, algumas hipóteses são levantadas para entender o que pode melhorar a performance do menu, sendo elas:
- A cor das opções faz com que os botões não pareçam clicáveis;
- O ícone ficaria melhor no canto esquerdo do template e mostraria mais a ideia da funcionalidade;
Resumindo: o usuário acaba evitando o menu por frustração com a experiência ou mesmo pelo baixo contraste nas cores utilizadas, o que prejudica o entendimento de quem tem daltonismo, por exemplo.
O plano de ação é testar essas hipóteses o mais rápido possível e decidir se as alterações serão mantidas ou não.
Testando hipóteses quando minha aplicação não tem o Listview do Beagle ?

Se você, infelizmente, não tem o Beagle na sua aplicação, é assim que você vai fazer para testar a hipótese do problema anterior.
Você precisa alterar o código fonte em todos os front-ends Web, Android e iOS. Depois de tudo isso ser testado (Sim, precisa testar e, de preferência, em homologação, porque vai que quebra, né? ), ter de finalmente fazer o deploy para Web e subir os aplicativos mobile em suas lojas (o que pode demorar alguns dias para ser atualizado)… E pior, você teria que esperar (leia-se: contar) que os usuários atualizem e gerem analytics o bastante para validar a modificação… parece muito, certo? E você tem razão…
Boa sorte!
Mas se você não quiser contar com a sorte, você pode contar com o Beagle…
Testando hipóteses quando a minha aplicação tem o listview e o Beagle ?

Agora as coisas ficam muito legais! Sem precisar passar por esteiras de deploy no front-end ou esperar que seu cliente atualize a aplicação, você pode rapidamente testar as hipóteses. E, caso precise voltar atrás, a solução é igualmente simples.
Na nossa hipótese, levantamos que um dos problemas pode ser a cor dos itens do menu, então vamos começar com essa alteração.
No início do artigo, comentamos que o template do listview define a aparência de cada item. Sendo assim, vamos mudar a cor no código do back-end.
private fun template() = Container(
...
).setStyle {
cornerRadius = CornerRadius(radius = 5.0)
backgroundColor = "#3b45d4"
...
Trecho de código na linguagem Kotlin que demonstra a modificação dos atributos “backGroundColor” e “cornerRadius” no código de template do ListView.
No código acima, alteramos a cor para um novo hexadecimal e aproveitamos também para mudar o corner radius, que é o arredondamento das bordas porque, enfim, podemos ir além na customização ?.
O segundo item da hipótese é mudar o posicionamento do ícone da direita para a esquerda. Abaixo, demonstramos o código para fazer essa modificação.
private fun template() = Container(
listOf(
Image(
ImagePath.Remote(remoteUrl = "@{item.icon}")
).setStyle {
size = Size(width = UnitValue(40.0, UnitType.REAL), height = UnitValue(40.0, UnitType.REAL))
}.setFlex {
alignSelf = AlignSelf.FLEX_START
}
...
)
Trecho de código na linguagem Kotlin que demonstra a modificação do atributo “alignSelf” no código do template do card.
Para tal, mudamos o valor do atributo que define o posicionamento do ícone na tela de FLEX_END, modificando para FLEX_START.
Pronto! Agora é só fazer o deploy do back-end e acessar a aplicação!
Espia como ficou o resultado final:

E veja só que incrível: aqui o template utilizado em cada um dos cards no carrossel é o mesmo, mas hoje o Beagle oferece a opção de múltiplos templates para o ListView. Em outras palavras, se você quiser que algum dos cards em sua lista tenha alguma informação a mais, basta criar um template novo e atribuí-lo ao card em questão.
Neste tutorial, focamos em um exemplo com template único, mas se quiser descobrir um pouco mais sobre esse recurso, é só dar um pulinho na nossa documentação que é sucesso.
O que este tutorial nos mostra?
Para concluir, podemos dizer que o elemento de lista é muito versátil e facilmente encontrado em qualquer layout, mas em conjunto com o poder que o server-driven UI oferece podemos manipular layouts e testar hipóteses rapidamente e com impacto quase zero na experiência do usuário.
Quer ver mais do Listview em ação no Beagle? Então assista a esse vídeo:
Se quiser aprender sobre outras funcionalidades do nosso projeto open source, fica aqui o convite para você dar uma olhada no nosso fórum ou conferir o projeto do Beagle pelo GitHub.



