Não tenho dúvidas de que o objetivo de todo desenvolvedor mobile quando começa um app novo é que ele seja escalável, tenha ótima performance, não ocupe muito espaço e ainda minimize o uso de internet móvel do usuário.
Porém, sabemos que não existe uma bala de prata que resolva todas essas dificuldades e ao longo do percurso cometemos alguns atalhos — seja por prazos apertados de entrega ou por falta de testes — que acabam impactando nesses items.
Uma boa pergunta para se fazer antes de começar a análise é:
Como saber se meu app realmente possui boa performance?
Bom, uma ótima forma de responder essa pergunta é tendo uma referência e nada melhor do que um projeto criado do zero para isso.
Passo a passo para a primeira análise:
- Criar um projeto no Xcode
- Rodar em um simulador (essa etapa é importante pois instalará o aplicativo no simulador e a análise será realizada a partir dessa instalação)
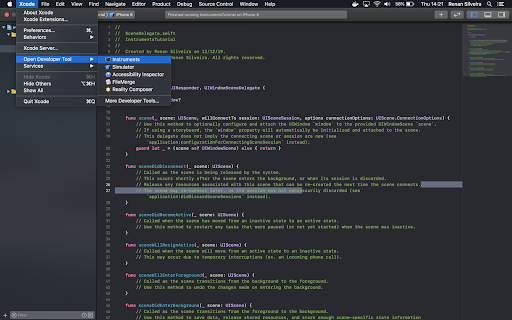
- Abrir o Instruments pelo Xcode (Xcode>Open Developer Tool>Instruments):

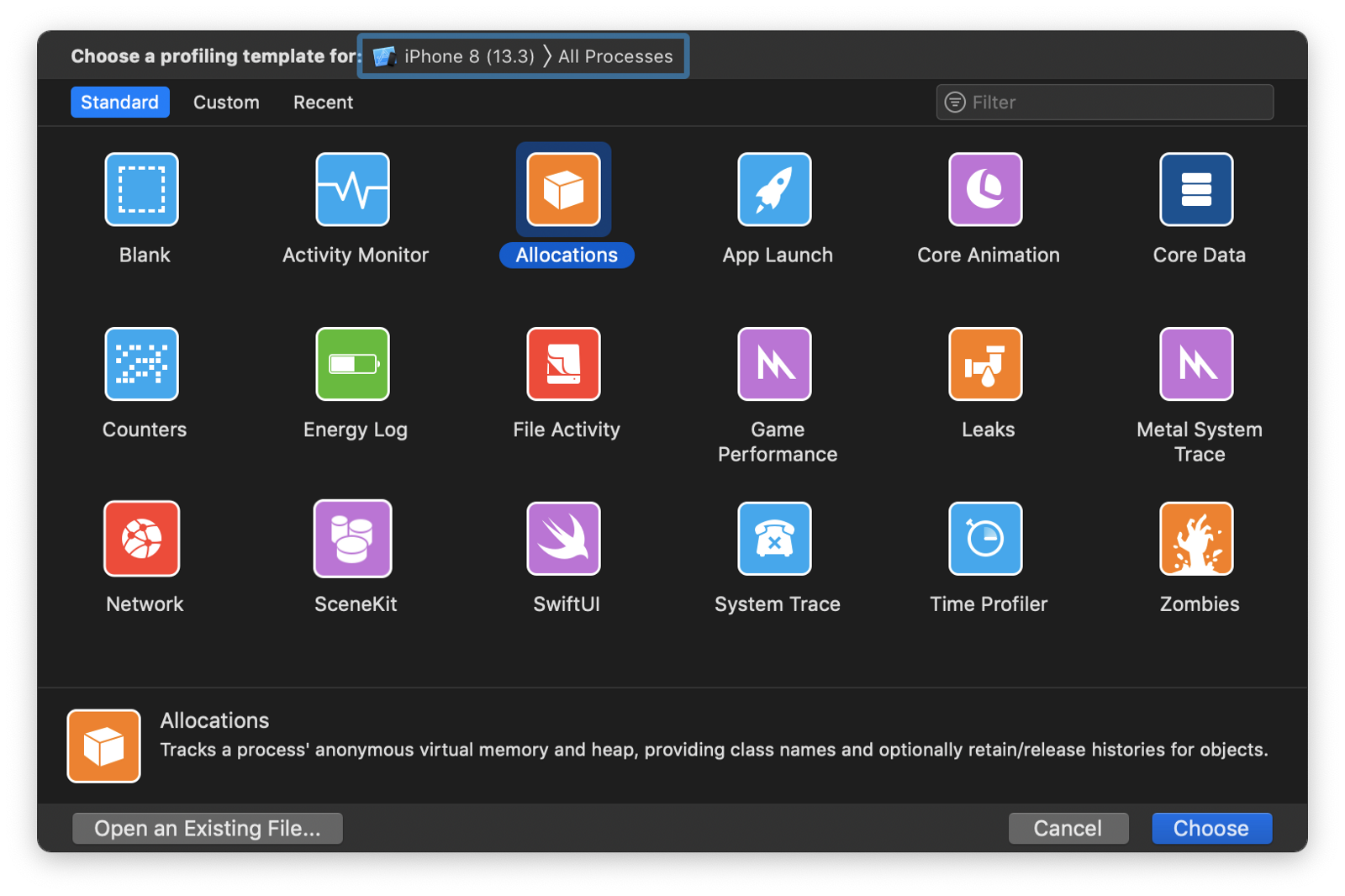
- O menu inicial do Instruments abrirá com diversas opções de análises, nesse momento abordarei apenas a Allocations (essa análise permite verificar como a alocação de memória do app e verificar alguns pontos de melhoria)

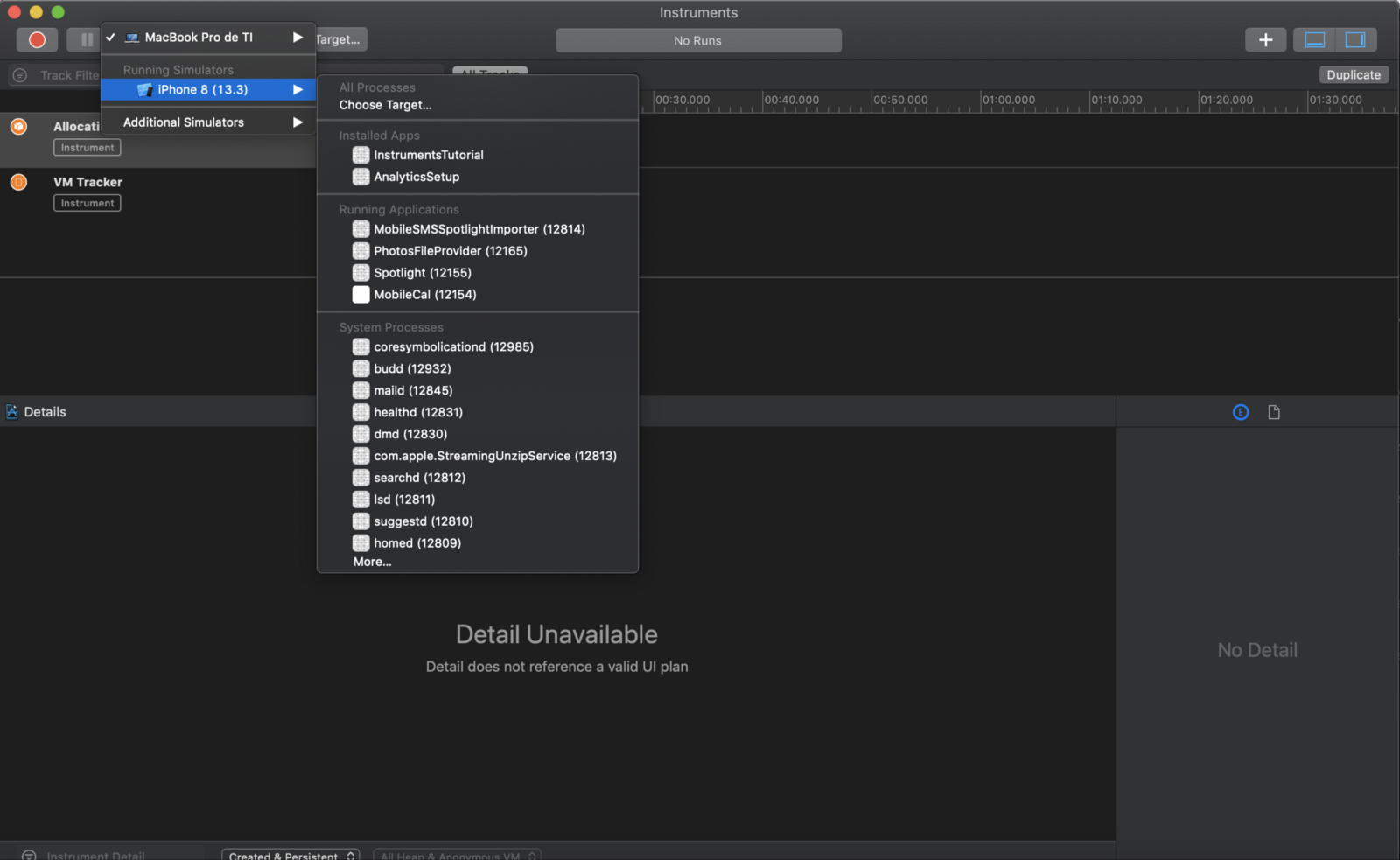
- Para iniciar a análise, basta clicar duas vezes em Allocations e a seguinte tela abrirá. É importante selecionar qual simulador e em seguida selecionar o app que foi instalado (lembre-se que você não encontrará o app instalado em um simulador diferente do que foi usado para rodar o aplicativo pelo Xcode):

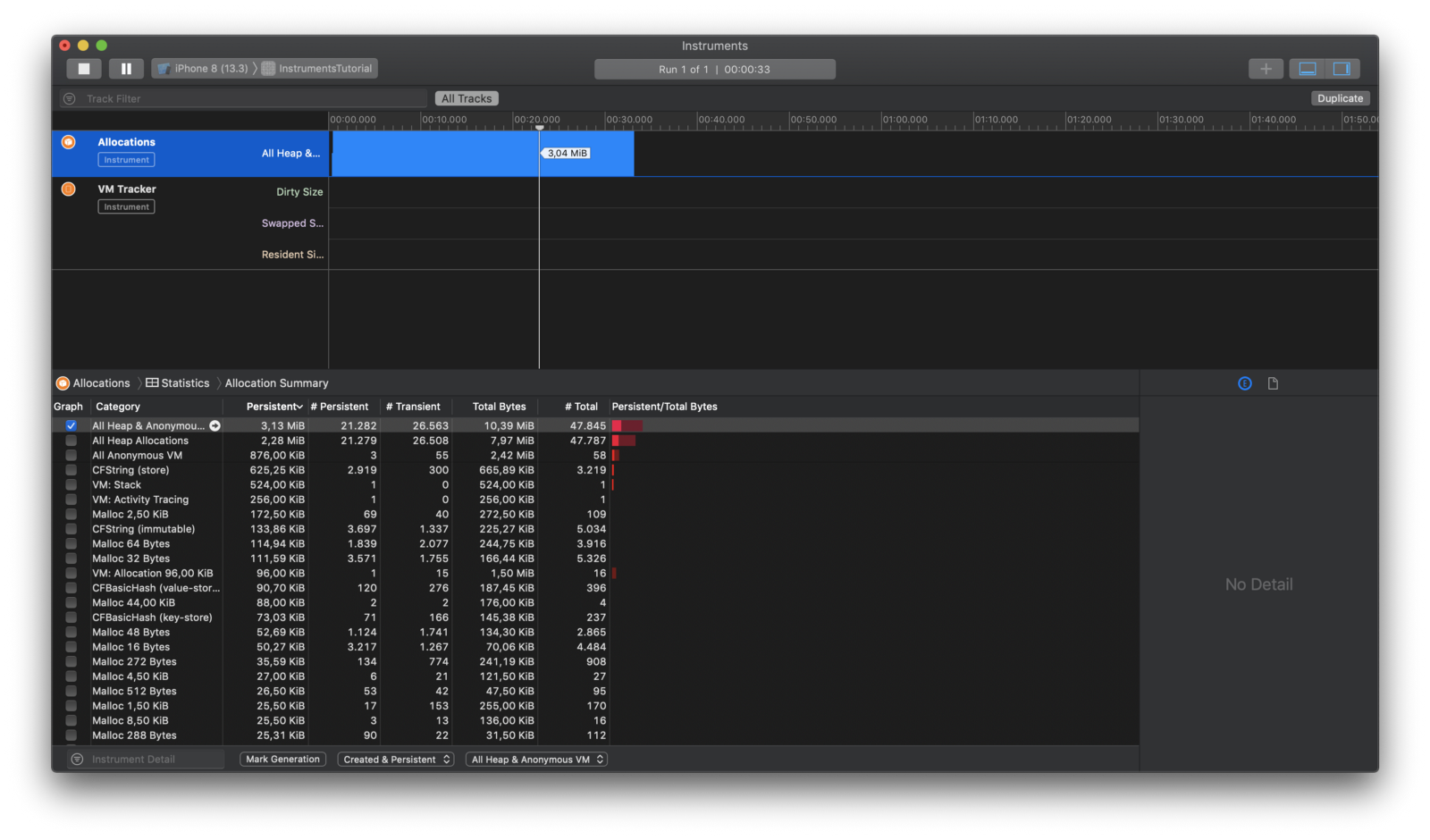
Clique no botão “Record” (o círculo vermelho ao lado do simulador) para iniciar a análise e voila! Temos nossa primeira análise.

Com isso, podemos ver que o app zerado possui um consumo constante de 3,04 MiBs, sabemos que ao adicionar elementos, o consumo aumentará, mas não temos uma tabela do quando é um consumo saudável, isso dependerá também do contexto do app e essa análise acaba sendo feita caso a caso.
Nessa mesma tela, o Instruments nos auxilia dando uma lista de todos os elementos alocados na memória. A maioria ali são de elementos do sistema, mas tudo o que você coloca no código, em algum momento, vai entrar naquela lista também.
Um segundo exemplo
Criei uma segunda tela que notifica a primeira caso clique no botão. Sabemos que existem diversas formas de fazer isso (caso precise, recomendo o uso de delegates), para método didático, utilizei uma que jamais deveria ser usada por nenhum desenvolvedor.
Vamos supor que o desenvolvedor queira manter uma referência do segundo ViewController na primeira tela e vice-versa — causando uma referência cíclica (memory leak).
Código do FirstViewController:
<p> CODE: https://gist.github.com/rnnsilveira/4b5c70da7d8e7807e5d93877569580df.js</p>
Código do SecondViewController:
<p> CODE: https://gist.github.com/rnnsilveira/2a476906b6b7fee4af837ec101f8ac06.js</p>
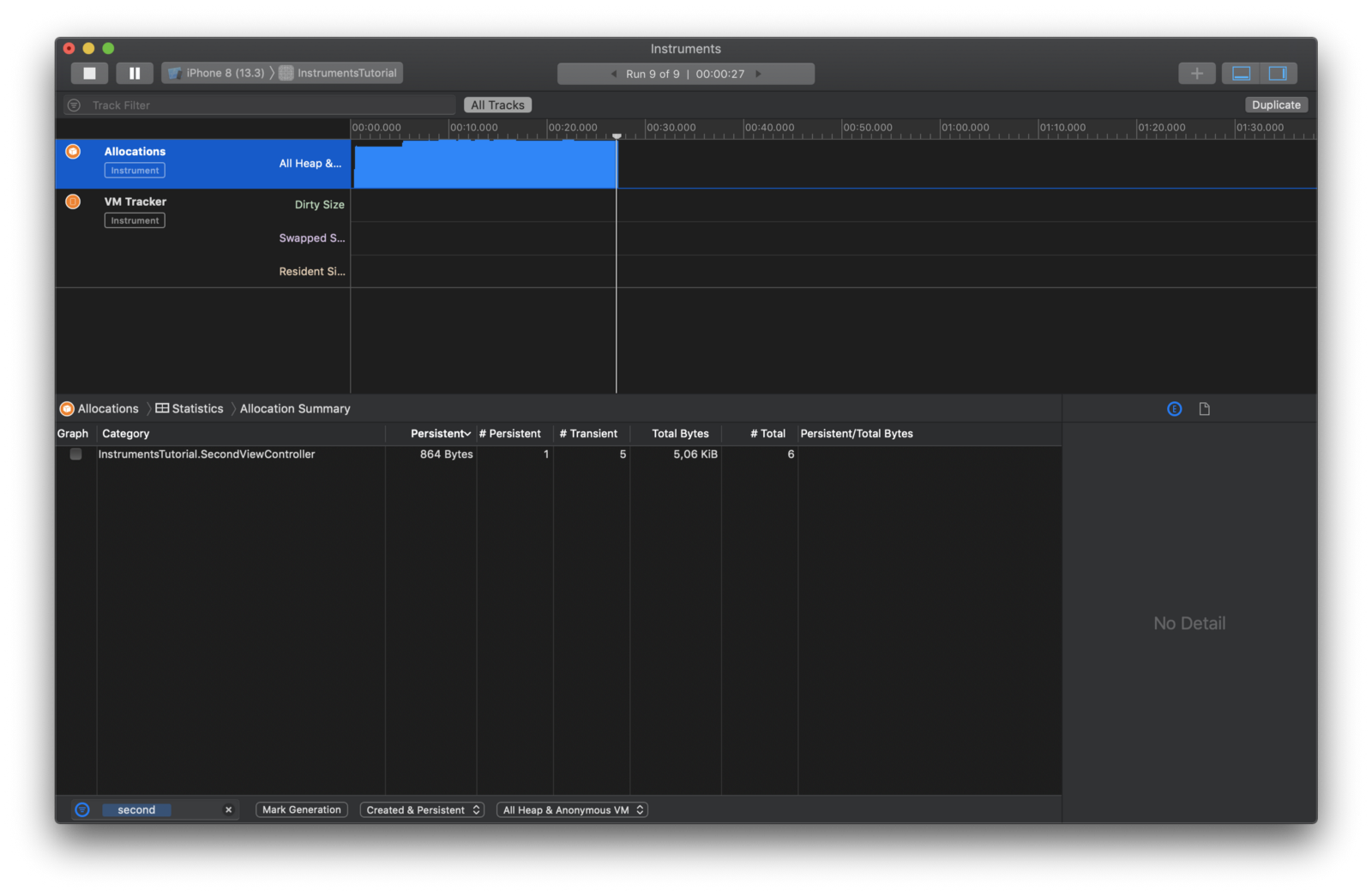
Rodando a análise Allocations no Instruments, naveguei seis vezes entre as telas e utilizei o filtro na parte inferior para verificar o SecondViewController implementado:

Podemos observar que ele nunca é desalocado. Uma regra para o bom uso da memória é: se eu voltei para a tela anterior, todos os elementos da última tela deverão ser desalocados da memória, caso não sejam, eu tenho um memory leak.
Ok, temos nosso memory leak identificado pelo Instruments!
Podemos removê-lo mudando para uma pattern mais conhecida no mercado? Sim, com certeza, mas vamos supor que o desenvolvedor realmente queira manter essa pattern pouco ortodoxa. O que ele deve fazer?
Simples: dentro do Swift temos o ARC (Automatic Reference Counting) que conta quantas referências fortes eu tenho para um objeto. Se esse contador chega a zero, ele o desaloca da memória.
Logo, podemos mudar essa referência cíclica colocando a palavra weak na frente da propriedade, dessa forma tiramos uma das referências fortes e quebramos o ciclo, deixando o ARC fazer o trabalho dele.
<p> CODE: https://gist.github.com/rnnsilveira/18095bf4a04e14f279e9efa9d4d25ea1.js</p>
Ao rodar o Allocations novamente, vimos que ao voltar para a primeira tela, o SecondViewController desaparece da memória.
O XCode Instruments é uma ferramenta nativa muito completa que causa inveja em qualquer desenvolvedor Android ( ). Neste artigo, abordei somente uma das dezoito análises possíveis, mas espero que tenha contribuído com algo novo. Ainda ficou com alguma dúvida no assunto? Bora continuar a conversa deixando seu comentário aqui embaixo.
Obs.: O projeto não foi desenvolvido em nenhuma Design Pattern (é um tema grande e pode ser abordado em outro artigo ), foi criado o mais simples possível para fim didático e pode ser baixado por aqui.
Newsletter sobre desenvolvimento
Quer receber os melhores conteúdos sobre desenvolvimento no seu e-mail toda semana? Assine aqui nossa newsletter.



