Você sabia que o Flutter é uma linguagem considerada “queridinha do Google”? Porém, o que é Flutter? Já que ele vem ganhando muito foco ultimamente devido a sua incrível performance e por não depender de nada nativo para poder criar Views.
Nesse conteúdo, eu vou te mostrar o que é e muito mais sobre ele. Bora?
Em primeiro lugar, o que é Flutter?
O Flutter é um framework cross-platform para se escrever apps Android, iOS, Desktop e rodar com uma performance nativa. A linguagem padrão do Flutter é o Dart, desenvolvida pelo Google com o intuito inicial de concorrer com o TypeScript (porém acho que não deu muito certo haha).
No entanto, diferente do React Native, que no final é uma bridge para cada plataforma, ele tem seu próprio framework de renderização, e isso é ótimo, pois você não depende de algo específico de cada plataforma. Um exemplo é o shadows, que existe nativamente só no iOS e no Android não.
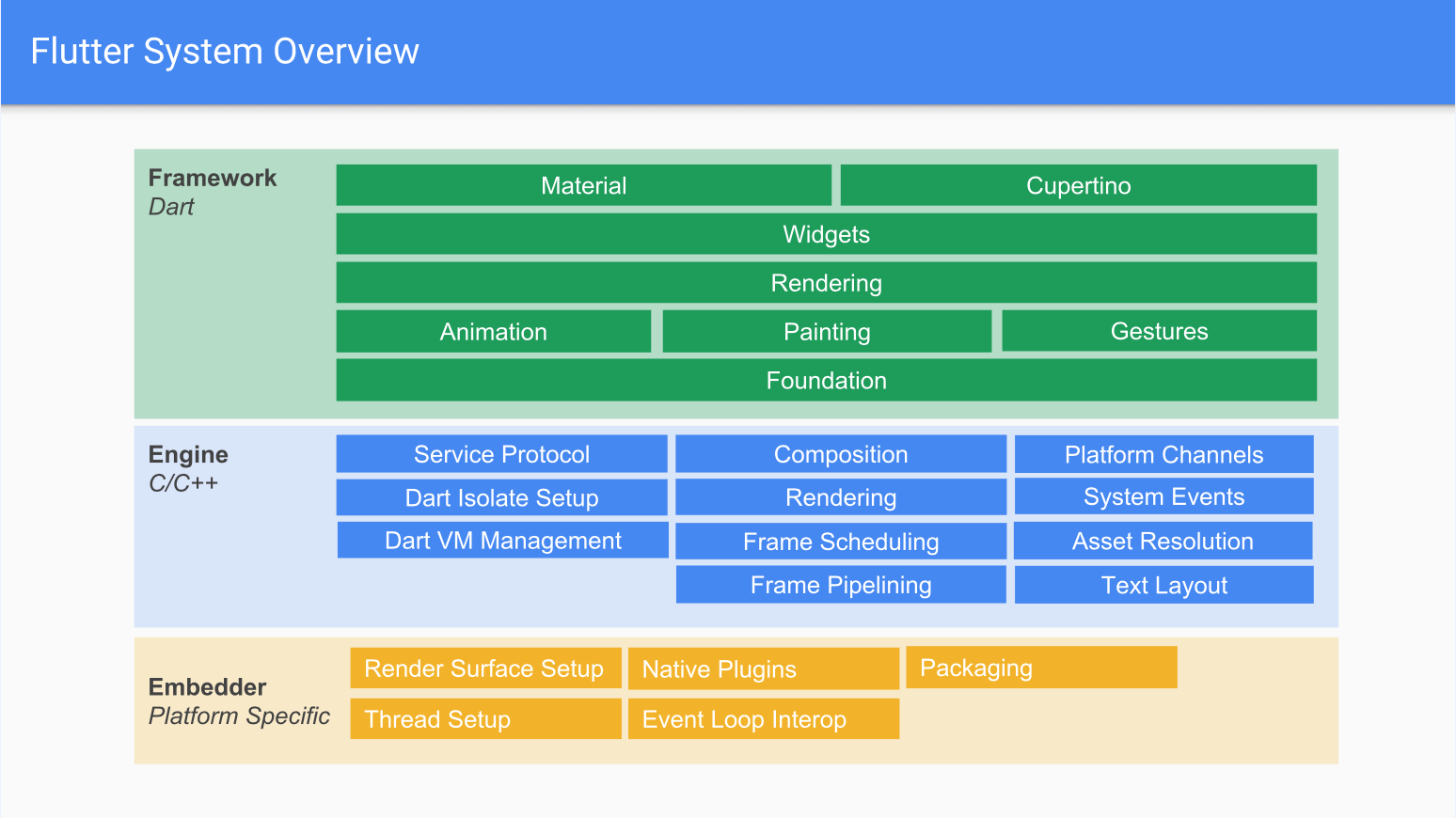
Engine do Flutter

Basicamente, o Flutter é divido em 3 camadas em sua Engine. Em primeiro lugar, falamos sobre a responsável por todo o Framework Flutter escrito em Dart onde você estará trabalhando.
Em segundo lugar, trazemos algo que dificilmente você terá que se preocupar, pois se trata do core do Flutter, onde o cérebro dele está, pois lá estará tratamentos específicos de cada sistema e a engine gráfica (OpenGL ES), que é o diferencial do Flutter com React Native, por exemplo.
Sendo assim, como Flutter tem sua própria engine de renderização, ela não necessita de uma Bridge específica para cada sistema para a execução do código. No React Native, por exemplo, sempre que você usa um componente de View, basicamente debaixo dos panos ele estará chamando uma View em cada sistema específico, que, de alguma forma ou outra, trará um gargalo para views mais complexas.
Algo interessante do Flutter é que quando se está desenvolvendo, ele irá compilar seu código para ser executado em uma VM para se ter um build rápido e também poder usufruir do Hot Reloading (vou explicar logo abaixo), porém quando seu app for compilado para produção, o processo de build será totalmente diferenciado, pois ele irá compilar para Android usando o NDK (Native Development Kit) e para iOS O LLVM.
No final tudo será convertido para código nativo de cada sistema (não confunda nativo com algo que se remete a usar Framework Android ou iOS, mas sim a nível de sistema operacional).
Widgets

No Flutter tudo é considerado um Widget, desde um tema para sua aplicação até mesmo um componente mais complexo como um TextField.
A ideia de ter Widgets para tudo é basicamente usar composição ao invés de herança, pois pra quem é uma pessoa desenvolvedora Android sabe muito bem como é difícil estender algo nativo para reaproveitar um componente já existente.
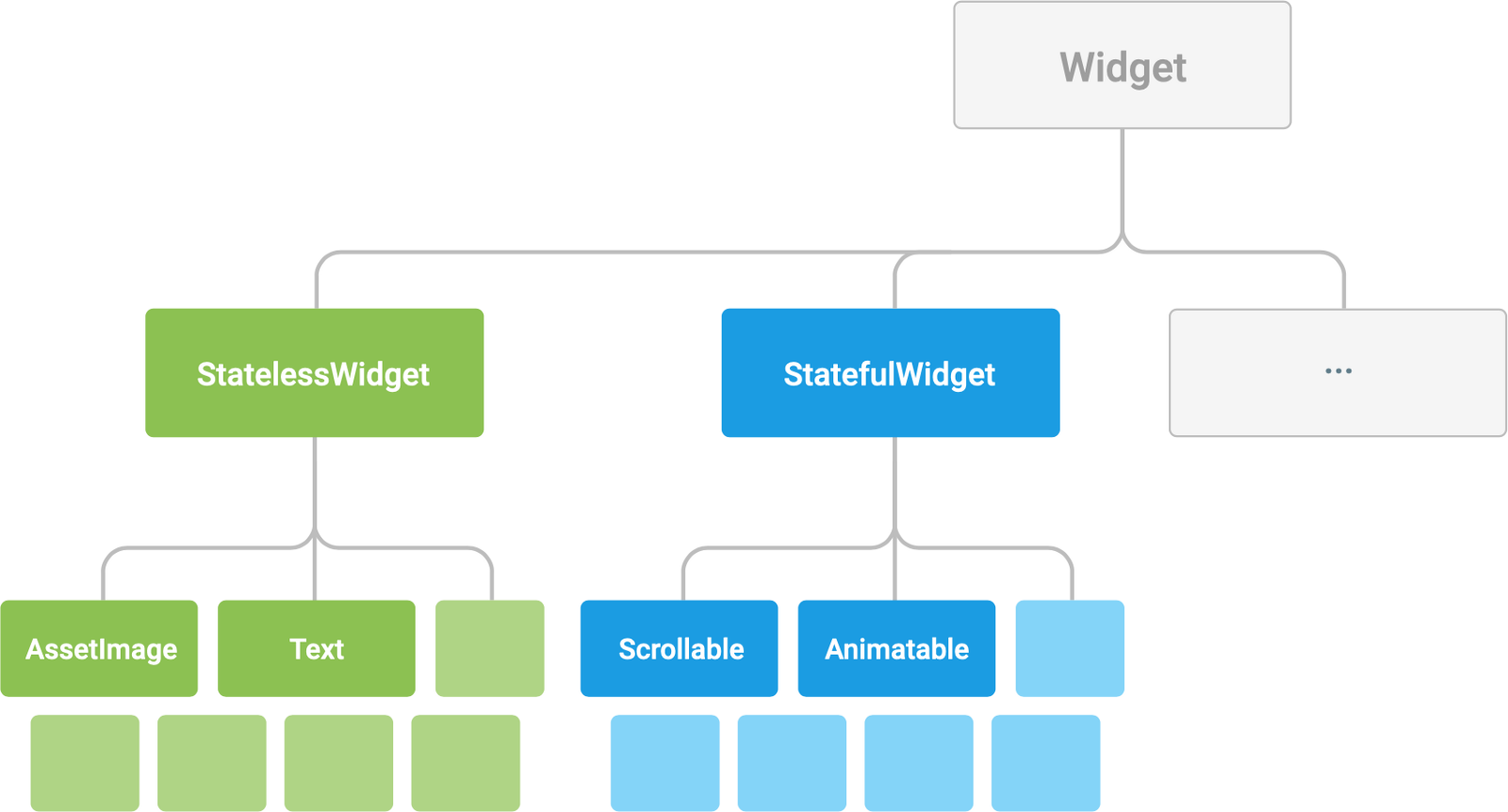
Existem dois Widget básicos quando se está criando um layout: StatelessWidget e StatefulWidget.
A diferença entre eles é que o Stateless, como o próprio nome já diz, não tem estado. Já o Stateful, ele mantém o estado da view e sempre que alguma variável do estado mudar, o Flutter irá enviar um evento para seus filhos serem atualizados.
Quem vem do React sabe muito bem como e esses componentes funcionam, inclusive a forma de atualizar o estado é a mesma do React, usando o setState({}).
Widgets de Layout
Para desenhar layouts, existem alguns Widgets que normalmente são os pilares, sendo eles: Container, Row, Column e Stack.
Container
O Container é um Widget que possui atributos como margin, padding, alinhamento, color, controle de largura e altura, sombras e bordas.

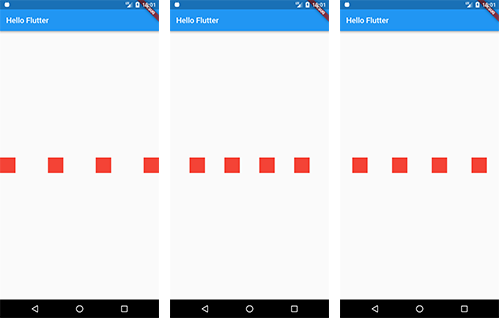
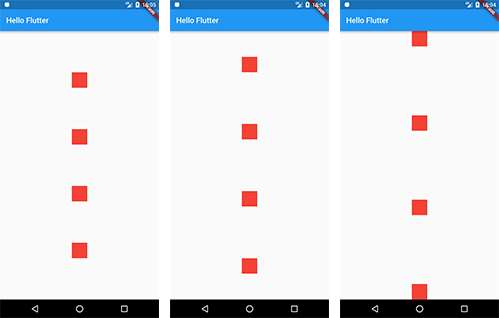
Row
Já o Row é um Widget para se posicionar coisas horizontalmente e podendo controlar o espaçamento entre elas.

Column
O Column não é muito diferente do Row, sendo a única diferença entre eles é que seus filhos serão posicionados verticalmente.

Stack
O Stack é bem simples, ele te dá a flexibilidade de empilhar um filho em cima do outro.

Para saber mais detalhes sobre esses e os outros vários tipos de layouts existentes no Flutter, entre na documentação oficial e entenda tudo sobre esses Widgets que salvam nossas vidas diariamente.
Widgets de UI
Da mesma forma que em Android e iOS existem componentes básicos para se escrever uma aplicação, no Flutter não seria diferente. Uma coisa bacana do Flutter é que existem dois tipos de componentes visuais, o Material que é baseado no Material Design e o Cuppertino que é baseado em componentes do iOS.
Por outro lado, quando se está utilizando os Widgets do Material, é que todas as coisas nativas de cada sistema são mantidas, como efeitos de scroll, fonte e animação de navegação.
Para mais detalhes de cada um, acesse a própria documentação oficial do Flutter.
Ferramentas de Desenvolvimento

Para se desenvolver aplicativos em Flutter, existem duas IDEs bem conhecidas que basta a instalação de um plugin e tudo estará pronto.
A primeira é bem comum no mundo Android e também de devs back-end: Intellij IDEA. Tanto com Android Studio quanto com o Intellij Community, o plugin será o mesmo. Entretanto, eu, particularmente prefiro o Android Studio por já ser uma ferramenta própria para Android e caso você esteja desenvolvendo seu aplicativo para o mesmo, já vai facilitar bastante.
O segundo é muito conhecido no meio de front-ends Web: Visual Studio Code. Para muitos essa simples IDE resolve todos os problemas, e para quem for desenvolver com Flutter, não poderia ser diferente.
Ambas IDEs possuem o suporte necessário para você começar seu app, inclusive com suporte para Debug e Hot Reloading, que faz com que tudo que você alterar, será imediatamente refletido no seu app. Não vou entrar no mérito de dizer qual é melhor ou não pois isso é o gosto de cada um.
Arquiteturas comuns no Flutter

Quando se está desenvolvendo aplicações é muito comum ter a necessidade de quebrar suas regras de negócios em várias camadas, até mesmo para respeitar princípios como SOLID e ter a flexibilidade de testar suas regras.
Atualmente a comunidade do Flutter tem se preocupado bastante sobre arquiteturas de desenvolvimento e com isso desenvolveram um site chamado fluttersamples.com, que possui vários exemplos de arquiteturas conhecidas como Redux, MVI e BloC (Arquitetura proposta pelo Google para Flutter).
Antes de chegarmos na conclusão desse artigo sobre “O que é Flutter”, que tal assistir esse Zup Open Talks em que Fernando Cruz fala sobre as vantagens e as desvantagens do framework, além de saber o porquê ele foi o escolhido no desenvolvimento do app da startup? Aproveite!
Conclusão
Por fim, chegamos a nossa conclusão com a seguinte pergunta: o que é Flutter? Para alguns, é algo totalmente diferente do que já trabalharam.
No Android, por exemplo, eu tive muita dificuldade de entender como funciona toda essa lógica de criar layouts sem ter um XML no meio. Dessa forma, imagino que para quem está no desenvolvimento iOS a sensação será a mesma.
Por outro lado, para quem vem de Web ou mobile híbrido e já conhece React, eu imagino que o grau de aprendizagem será menor, pois Flutter também é um framework reativo.